WORDPRESSで作成しているホームページやブログにイベント登録管理、カレンダーやリストでの表示、予約フォームからの申し込みなどを作成するためのプラグイン、The Events CalendarとRegistrations for The Events Calendarの設定とカスタマイズ方法をご紹介します。]]>
WORDPRESSで作成しているホームページやブログにイベント登録管理、カレンダーやリストでの表示、予約フォームからの申し込みなどを作成するためのプラグイン、The Events CalendarとRegistrations for The Events Calendarの設定とカスタマイズ方法をご紹介します。]]>
The Events Calendarプラグインはブログにイベントカレンダー機能を追加するプラグインです。
イベント情報を登録しブログ画面からリスト形式やカレンダー形式で表示させることができます。
The Events Calendarを使ったイベント登録とイベント表示
「Events」メニューの中にある「Add New」メニューをクリックすることでイベント作成ができます。
登録したイベントを表示するには次のURLへアクセスすると、イベントカレンダーが表示されます。
http://(ブログのURL)/events/
登録されたイベントが自動的に追加されていきます。
ウィジェットで近日開催のイベントリストをサイドバーなどに表示することもできます。
Registrations for The Events Calendarを使うことでフォームでの予約も可能になります。
このカレンダーの色を変更したかったのですが、管理画面からはできませんでした。
これはプラグインフォルダ下に入っているCSSファイルを編集することになります。
the-events-calendar/src/resources/css内にある
tribe-events-theme.min.css
を編集していきます。
曜日が入っているマスの背景色を変えた時は
.tribe-events-calendar thead th
のbackground-colorを変更します。
その月でまだきていない日のマスの背景色は
.tribe-events-calendar div[id*=tribe-events-daynum-], .tribe-events-calendar div[id*=tribe-events-daynum-] a
のbackground-colorを変更します。
その月ですでに過ぎた日のマスの背景色を変える場合は、
.tribe-events-calendar td.tribe-events-past div[id*=tribe-events-daynum-]
のbackground-colorを変更します。
]]>
書く記事の内容ごとにユーザーを変えて、そのテーマに合ったプロフィールを伝えられた方が、信頼につながるなぁということで、
記事ごとにプロフィールを表示するプラグインFancier Author Boxを入れてみました。
細かい設定の仕方などはこちらを参照しました。
ブログプロフィールを記事下に!Fancier Author Boxが見栄え良くてオススメ!
]]>
 コードを、エディターソフトのようにハイライトしたりみやすく表示するにはJavascriptライブラリを使って行う必要があります。Wordpressでやる場合は便利なプラグインがあります。「Crayon Syntax Highlighter」(シンタックス・ハイライター)をご紹介します。]]>
コードを、エディターソフトのようにハイライトしたりみやすく表示するにはJavascriptライブラリを使って行う必要があります。Wordpressでやる場合は便利なプラグインがあります。「Crayon Syntax Highlighter」(シンタックス・ハイライター)をご紹介します。]]>
みなさん、こんにちわ!
自分の仕事をつくるためのWEB制作のお手伝いをしています!くりです!
この記事のようにWEBページを作成するための方法を紹介するときって、
そのサンプルコードを載せる必要がありますね。
コードを、エディターソフトのようにハイライトしたりみやすく表示するには
Javascriptライブラリを使って行うのですが、
Wordpressでやる場合は便利なプラグインがあります。
それは
「Crayon Syntax Highlighter」(シンタックス・ハイライター)
です。
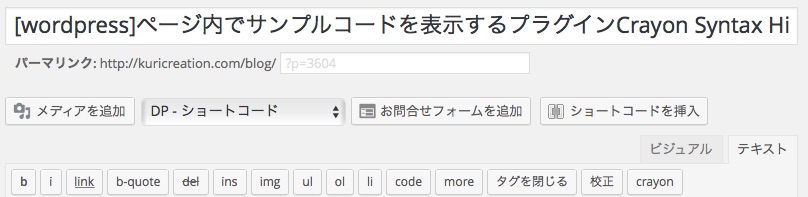
1.プラグインをインストールすると、記事編集エディタに専用のボタンがでてきます。

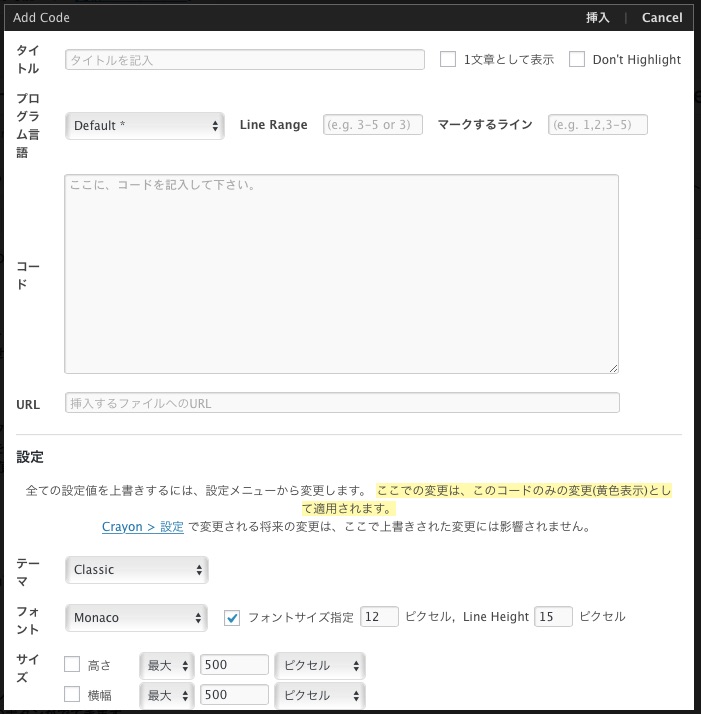
2.そのボタンを押すと表示される挿入画面から表示するソースコードを登録します。
3.ソースコードの表示例
<div align = "center"> <form> <input type="search" name="s"> <input type="hidden" name="cat" value="310"> <input type="submit" value="検索"> </form> </div>
4.インストール方法
WordPress管理画面 > プラグイン > 新規追加 >「Crayon Syntax Highlighter」で検索
]]>
 wordpressで用意されている検索ウィジェットで検索をすると、すべての記事から検索してしまいます。特定のカテゴリーのみから検索したいことがありますよね。wordpressの検索機能で特定のカテゴリー内でサイト内検索できるようにする方法をご紹介します。]]>
wordpressで用意されている検索ウィジェットで検索をすると、すべての記事から検索してしまいます。特定のカテゴリーのみから検索したいことがありますよね。wordpressの検索機能で特定のカテゴリー内でサイト内検索できるようにする方法をご紹介します。]]>
みなさん、こんにちは!
くりです!
このブログで、自分と相手と世界を感じる方法だけでなくて、
自分の仕事をかたちにしていくためのWEB制作やWEBデザインの話題も書いていくにあたり、
WEB関係のみで検索できるようにしたい!
ということでやってみました。
wordpressで用意されている検索ウィジェットで検索をすると、
すべての記事から検索してしまうんですよね。
search.phpで値を受け取って検索結果を表示しています。
ユーザーに選択させて絞るのではなくて、
特定のカテゴリーで絞るには、
値を渡すformで強制的にカテゴリーIDを決めて渡すかたちになります。
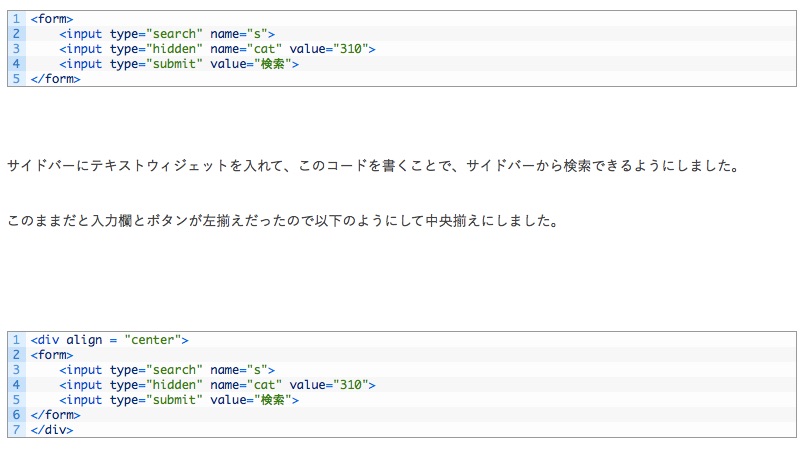
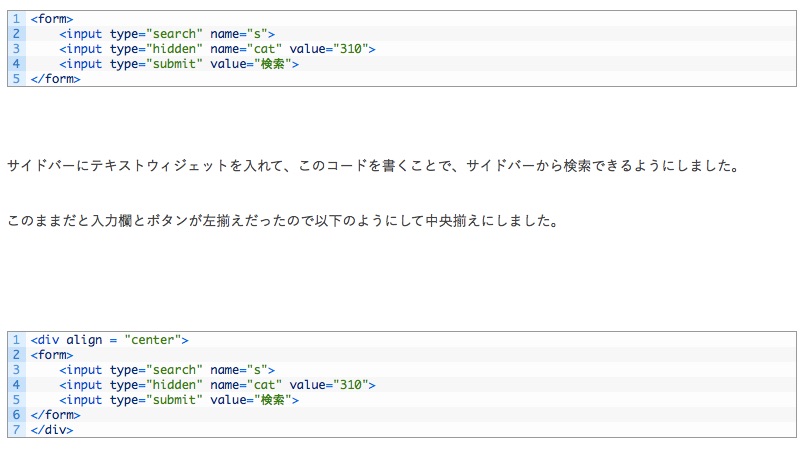
<form> <input type="search" name="s"> <input type="hidden" name="cat" value="310"> <input type="submit" value="検索"> </form>
サイドバーにテキストウィジェットを入れて、このコードを書くことで、サイドバーから検索できるようにしました。
このままだと入力欄とボタンが左揃えだったので以下のようにして中央揃えにしました。
<div align = "center"> <form> <input type="search" name="s"> <input type="hidden" name="cat" value="310"> <input type="submit" value="検索"> </form> </div>
その実装結果が、このページの右サイドバー一番上にある検索フォームです。
【こちらのページを参考にさせてもらいました】
[wordpress]特定のカテゴリー内でサイト内検索できるフォームを作る
]]>