みなさん、こんにちわ!
自分の仕事をつくるためのWEB制作のお手伝いをしています!くりです!
この記事のようにWEBページを作成するための方法を紹介するときって、
そのサンプルコードを載せる必要がありますね。
コードを、エディターソフトのようにハイライトしたりみやすく表示するには
Javascriptライブラリを使って行うのですが、
Wordpressでやる場合は便利なプラグインがあります。
それは
「Crayon Syntax Highlighter」(シンタックス・ハイライター)
です。
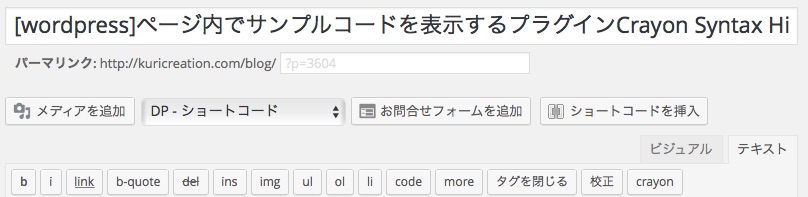
1.プラグインをインストールすると、記事編集エディタに専用のボタンがでてきます。

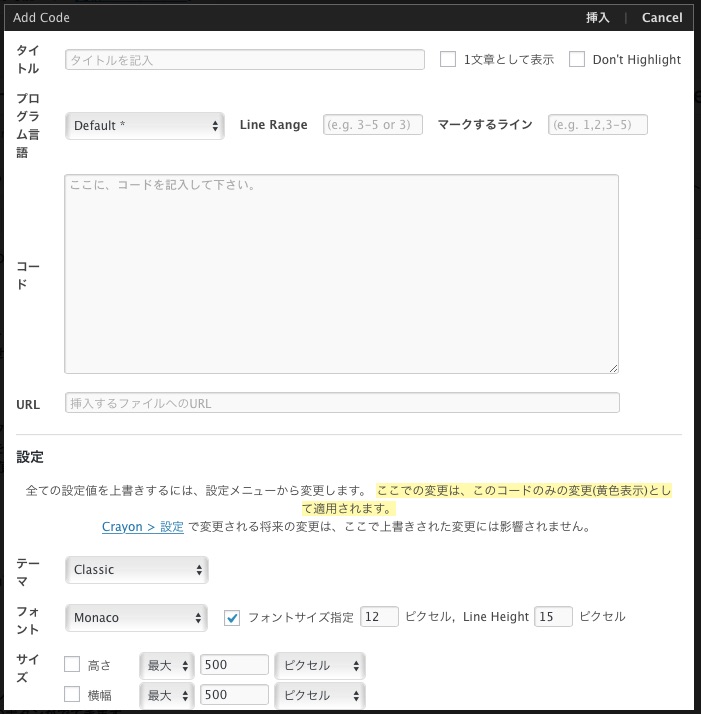
2.そのボタンを押すと表示される挿入画面から表示するソースコードを登録します。
3.ソースコードの表示例
<div align = "center"> <form> <input type="search" name="s"> <input type="hidden" name="cat" value="310"> <input type="submit" value="検索"> </form> </div>
4.インストール方法
WordPress管理画面 > プラグイン > 新規追加 >「Crayon Syntax Highlighter」で検索
The following two tabs change content below.



くりばやしさとし
これまで、コーチングや自己対話トレーニングを通して、天性を見つけて天職をつくる、手伝いをさせていただいてきました。これらにホームページ作成やブログカスタマイズやメディア活用についての、WEBサポート/ITサポートおよびコンサルティングを合わせて、これからは「アートもデザインも心理もテクノロジーもマーケティングもビジネスもわかるクリエーター」として、自分の仕事を通して人や世界を良くしていきたい人たちのお手伝いをさせてもらえたらうれしいです!
「作って終わりではなくて、その後の成長も感じていきたい」「人生に関わり続けたい」という想いで、「ウェブもシゴトも育て続ける」「夢や目標を達成して一緒に感動する」をモットーにした制作を行っています。
最新記事 by くりばやしさとし (全て見る)
- [wordpress]イベントカレンダーと予約機能をつくるプラグインThe Events Calendarと色などのカスタマイズ方法 - 2016年11月15日
- WordPress記事に著者プロフィールをおしゃれに表示するプラグインFancier Author Box - 2016年11月10日
- 五感トレーニング/感性開拓コーチング - 2016年11月9日




![[wordpress]ページ内でサンプルコードを表示するプラグインCrayon Syntax Highlighter](https://kuricreation.com/blog/wp/wp-content/uploads/2016/11/searchform.jpg)
![[wordpress]ページ内でサンプルコードを表示するプラグインCrayon Syntax Highlighter](https://kuricreation.com/blog/wp/wp-content/uploads/2016/09/jigoto_main1-300x200.jpg)